初学ArcGIS API for JavaScript
对于初学者来说,关于esri提供的一些样式和dojo自带的一些样式还是需要有一定的了解,这块在《WebGIS开发从基础到实践》讲解的特别详细,在这里以笔记的形式来帮助自己加以理解和记忆。
1.样式
esri.css样式主要用于ESRI提供的小部件与组件,比如地图、信息框等。此外,还可以引用Dojo提供的样式表,Dojo提供了4组样式,分别是claro\tundra\soria以及nihilo,每种是一组定义用户界面的字体、颜色与大小等设置。在ArcGIS API for JavaScript中最常用的是tundra与claro。它们的URL如下:
http://js.arcgis.com/3.17/js/dojo/dijit/themes/claro/claro.css
http://js.arcgis.com/3.17/js/dojo/dijit/themes/tundra/tundra.css
http://js.arcgis.com/3.17/js/dojo/dijit/themes/nihilo/nihilo.css
http://js.arcgis.com/3.17/js/dojo/dijit/themes/soria/soria.css
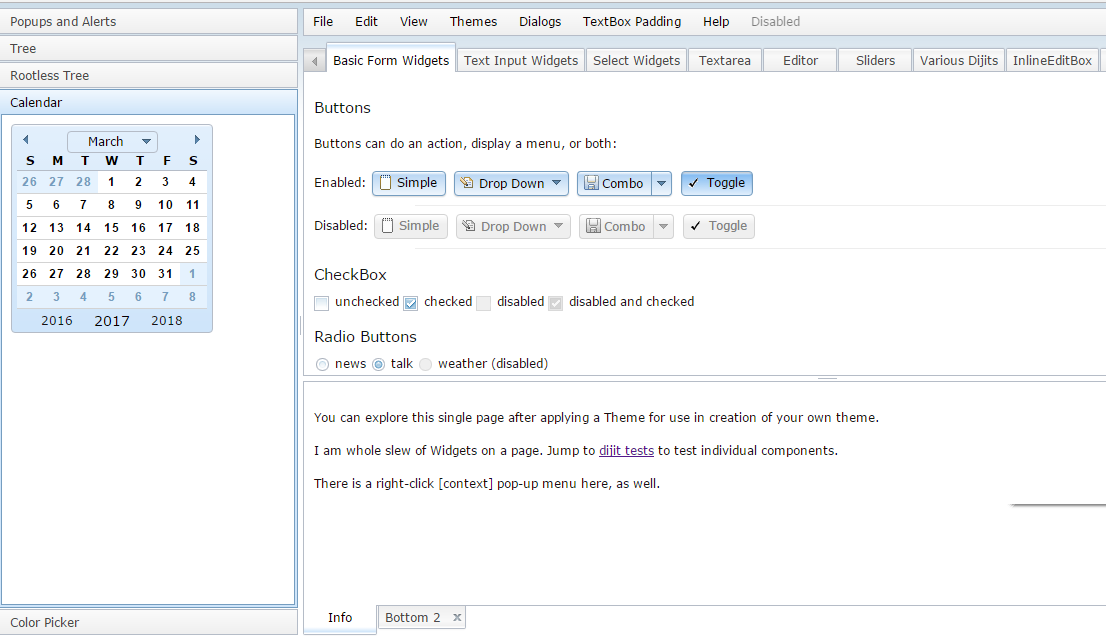
我们可以通过http://archive.dojotoolkit.org/nightly/dojotoolkit/dijit/themes/themeTester.html来了解每组样式中不同Dojo小部件的显示情况。页面如下:

2.添加<script>标签
除了引用提供的样式表外,还需要添加<script>标签来引用ArcGIS API for JavaScript,代码如下:<script src="http://js.arcgis.com/3.17/"></script>
3.添加<div>元素
在<body>区域增加一个<div>元素,用于显示地图;
<div id="mapDiv"></div>
4.编写加载地图模块的脚本
返回到<head>部分编写脚本,加载地图模块。例如加载瓦片地图:
<script>
require(["esri/map","esri/layers/ArcGISTiledMapServiceLayer","dojo/domReady!"],function(Map,ArcGISTiledMapServiceLayer){
//这里是创建地图与加入底图的代码
});
</script>
注:ArcGIS API for JavaScript包含了许多“资源”,这些资源是按用途组织的,比如说esri/map用于地图、几何对象、图形与符号;esri/tasks/locater用于地理编码;
如果要在应用程序中使用这些资源,需要先调用Dojo提供的全局require函数加载。require函数需要两个参数,第一个参数是依赖项,第二个参数是一个回调函数。require函数的第一个参数又包括两类,一类是真正的依赖类,另一类是插件,例如“dojo/dom”、“dojo/fx”、“dojo/domReady!”等。对于依赖类,如果不存在,Dojo就会根据目录结构去加载,当加载完成后,将执行回调函数。插件是用来扩展加载器功能的,插件的加载方式和常规模块没什么区别,只是在模块标识符的结尾使用了特殊符号“!”来表明它的请求是插件请求。Dojo默认带有一些插件,4个最重要的插件是:dojo/text、dojo/i18n、dojo/has、dojo/domReady,其中dojo/domReady插件是在DOM解析完毕以后再执行回调函数,这样就可以确保在执行任何代码前DOM可用。在回调函数中的参数依次是require函数的第一个参数指定的依赖类别名,当然可以指定为不重复的变量名即可,但是为了代码的可读性、可维护性,最好是对于同一个模块使用同一个别名。
初始化地图以及在地图中加入内容,在require函数指定的回调函数中,加入如下代码加载地图:
var map = new Map("mapDiv");//使用Map类(加载自esri/map模块)来创建一个新的地图,参数mapDiv是在HTML页面中包含地图的DIV名称
var agoServiceURL = "http://server.arcgisonline.com/arcgis/rest/services/ESRI_StreetMap_World_2D/MapServer";//指定你要加载的地图服务的URL
var agoLayer = new ArcGISTiledMapServiceLayer(agoServiceURL ,{displayLevels:[0,1,2,3,4,5,6,7]});//根据地图服务的URL创建一个地图切片图层
map.addLayer(agoLayer );//将创建好的地图切片图层加入到地图中
注:ArcGIS API for JavaScript提供了两类图层:一类是事先做成地图切片的图层,又称为缓存地图(静态图层),即esri//layers/ArcGISTiledMapServiceLayer;另一类是需要根据参数动态生成地图的图层,即esri/layers/ArcGISDynamicMapServiceLayer;如果使用的是ArcGIS Online的切片地图作为地图,还可以用以下这种更快捷的方式来编码:
var map = new Map("mapDiv",{center:[-56.049,38.485],zoom:3,basemao:"streets"});
上述代码通过Map的构造函数的第二个参数制定了地图的其他属性,例如底图、初始中心点与层级。除了“streets”外,ArcGIS Online还 分布的切片地图服务,只需要将提供了“satellite”、"hybrid"、“topo”、“gray”、“ocean”、“osm”与“national_geographic”等基础地图。如果使用的是自己利用ArcGIS Server发布出来的切片地图服务,只需要将URL换成自己的服务地址即可。
5.设置样式
返回到<head>部分设置样式<style></style>,让地图重返整个浏览器窗口。
<style>
html,body,#mapDiv{padding:0;margin:0;height:100%;}
</style>
到这里,我们就完成了一个具有简单GIS功能的Web应用了。
