.NET版Word处理控件Aspose.words功能演示:在ASP.NET MVC中创建MS Word编辑器
Aspose.Words for .NET提供了一套完整的功能,用于在多个.NET应用程序中操作和转换MS Word文档。您可以在桌面或Web应用程序中创建新的或编辑现有的Word文档。
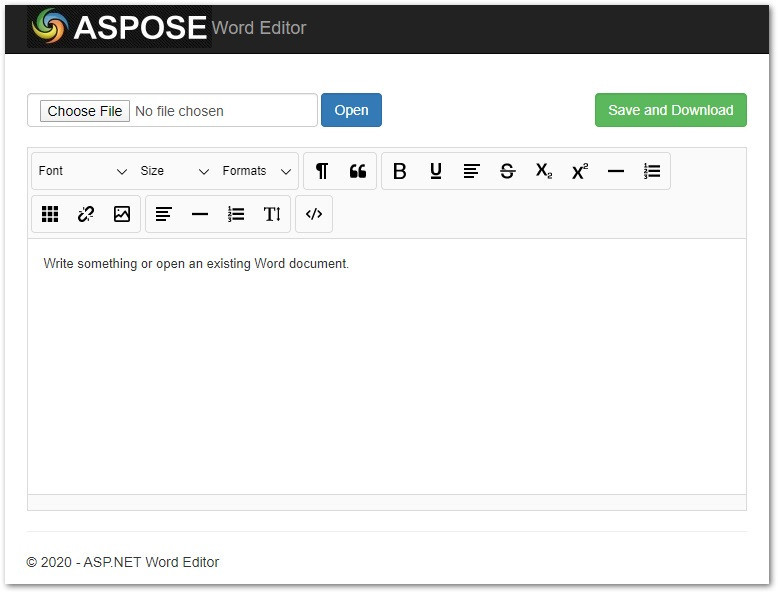
在本文中,将展示如何利用Aspose.Words for .NET的字处理功能,以及如何在ASP.NET MVC中创建基于Web的MS Word编辑器
aspose.words最新下载(技术交流群 761297826)![]() https://www.evget.com/product/564/download在ASP.NET MVC中创建MS Word编辑器的步骤
https://www.evget.com/product/564/download在ASP.NET MVC中创建MS Word编辑器的步骤
为了演示,将在此应用程序中使用了基于JavaScript的Suneditor WYSIWYG编辑器。您可以使用相同的内容,也可以选择其他任何适合您要求的HTML编辑器。以下是创建ASP.NET Word编辑器的步骤。
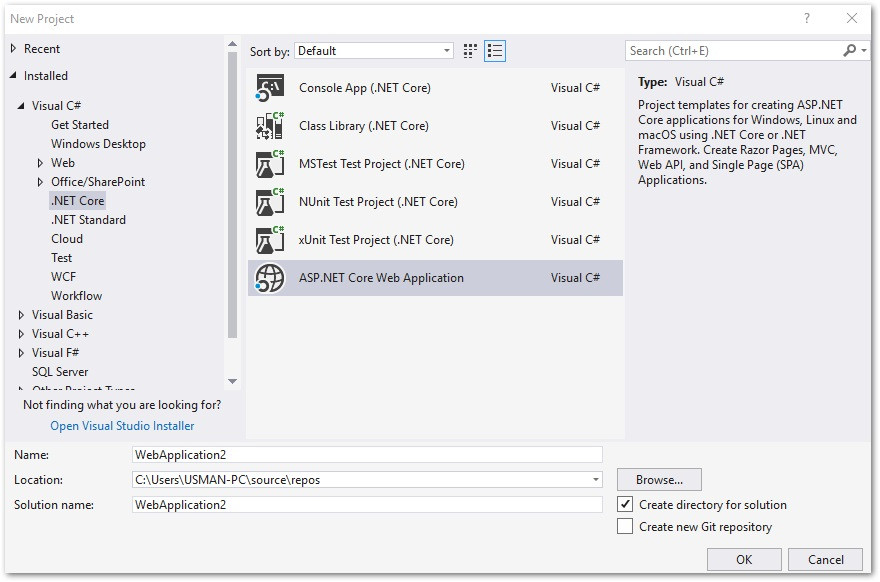
- 在Visual Studio中创建一个新的ASP.NET Core Web应用程序。

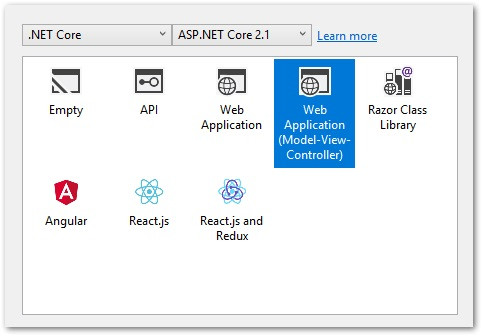
- 选择 Web应用程序(模型-视图-控制器) 模板。

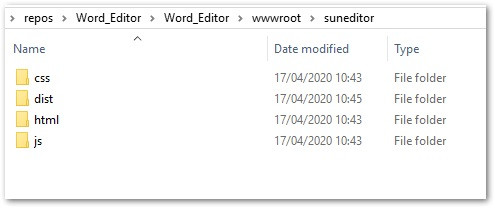
- 下载所见即所得编辑器的文件,并将其保存在 wwwroot 目录中。

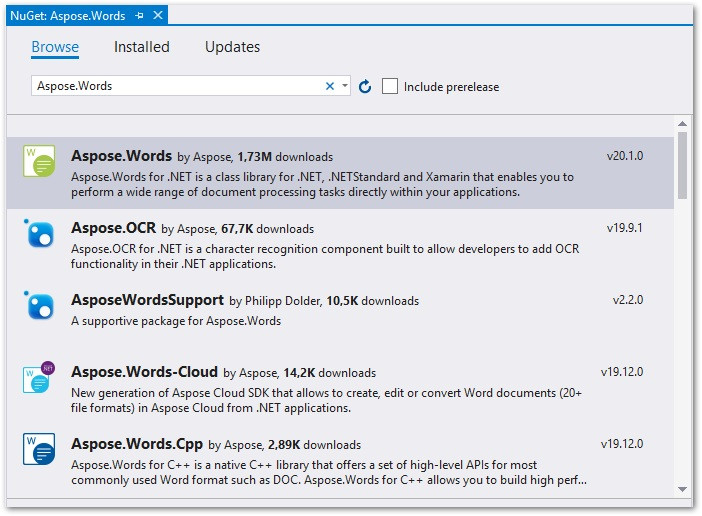
- 打开NuGet软件包管理器,然后安装Aspose.Words for .NET软件包。

- 在index.cshtml 视图中添加以下脚本。
@{ ViewData["Title"] = "Word Editor in ASP.NET"; } <div class="row"> <div class="col-md-12"> <form asp-controller="Home" asp-action="UploadFile" method="post" class="form-inline" enctype="multipart/form-data"> <br /> <div class="form-group"> <input type="file" name="file" accept=".doc, .docx" class="form-control custom-file-input" /> div> <div class="form-group"> <button type="submit" class="form-control btn btn-primary">Openbutton> div> <div class="form-group" style="position:relative; float :right"> <button type="button" id="download" class="form-control btn btn-success" value="Save and Download">Save and Downloadbutton> div> form> <br /> <form method="post" asp-action="Index" id="formDownload"> <textarea name="editor" id="editor" rows="80" cols="100"> @if (ViewBag.HtmlContent == null) { <p>Write something or open an existing Word document. p> } else { @ViewBag.HtmlContent; } textarea> form> div> div> <link href="~/suneditor/dist/css/suneditor.min.css" rel="stylesheet"> <script src="~/suneditor/dist/suneditor.min.js">script> <script> var suneditor = SUNEDITOR.create('editor', { display: 'block', width: '100%', height: '30%', popupDisplay: 'full', buttonList: [ ['font', 'fontSize', 'formatBlock'], ['paragraphStyle', 'blockquote'], ['bold', 'underline', 'align', 'strike', 'subscript', 'superscript', 'horizontalRule', 'list'], ['table', 'link', 'image'], ['align', 'horizontalRule', 'list', 'lineHeight'], ['codeView'] ], placeholder: 'Start typing something...' }); script> <script> $(document).ready(function () { $("#download").click(function () { suneditor.save(); $("#formDownload").submit(); }); }); script> - 在HomeController.cs 控制器中添加以下方法 。
[HttpPost] public FileResult Index(string editor) { try { // Create a unique file name string fileName = Guid.NewGuid() + ".docx"; // Convert HTML text to byte array byte[] byteArray = Encoding.UTF8.GetBytes(editor.Contains("") ? editor : "" + editor + ""); // Generate Word document from the HTML MemoryStream stream = new MemoryStream(byteArray); Document Document = new Document(stream); // Create memory stream for the Word file var outputStream = new MemoryStream(); Document.Save(outputStream, SaveFormat.Docx); outputStream.Position = 0; // Return generated Word file return File(outputStream, System.Net.Mime.MediaTypeNames.Application.Rtf, fileName); } catch (Exception exp) { return null; } } [HttpPost] public ViewResult UploadFile(IFormFile file) { // Set file path var path = Path.Combine("wwwroot/uploads", file.FileName); using (var stream = new FileStream(path, FileMode.Create)) { file.CopyTo(stream); } // Load Word document Document doc = new Document(path); var outStream = new MemoryStream(); // Set HTML options HtmlSaveOptions opt = new HtmlSaveOptions(); opt.ExportImagesAsBase64 = true; opt.ExportFontsAsBase64 = true; // Convert Word document to HTML doc.Save(outStream, opt); // Read text from stream outStream.Position = 0; using(StreamReader reader = new StreamReader(outStream)) { ViewBag.HtmlContent = reader.ReadToEnd(); } return View("Index"); } - 在您喜欢的浏览器中生成并运行该应用程序。