(一)搭建springboot+vue前后端分离项目--前端vue搭建
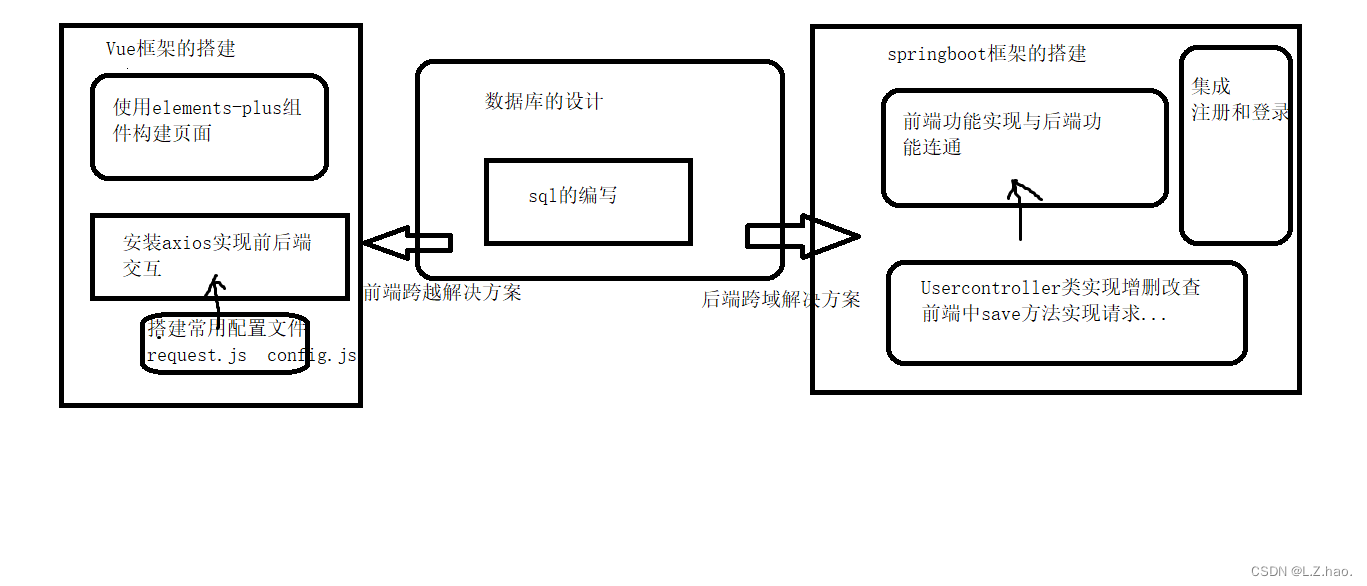
项目整体框架

1.Vue的安装
vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型, 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
vue和nodejs的区别:
- 服务环境不同:vue相当于java中的spring框架,而nodejs相当于Java中的JVM虚拟机,即是运行环境;
- 使用的数据不同:Node.js使用了一个事件驱动、非阻塞式I/O的模型,使其轻量又高效。vue.js有路由的叫vue-route.js
1.安装Node.js
node官网: 下载并安装:node-v8.9.0-x64.msi
安装后检查是否安装成功:npm -v

或者可以使用nvm管理工具(可以百度一下使用方法);

2.安装Vue脚手架:
cmd以管理员身份执行
npm install vue-cli -g
或者安装淘宝版
cnpm install vue-cli -g
查看是否安装成功
vue -v
3.创建项目:
vue init webpack myProject (项目名字)
4.安装成功后,打开项目
cd springboot-vue-demo
npm run serve
5.直接把springboot-vue-demo拖入到IDEA

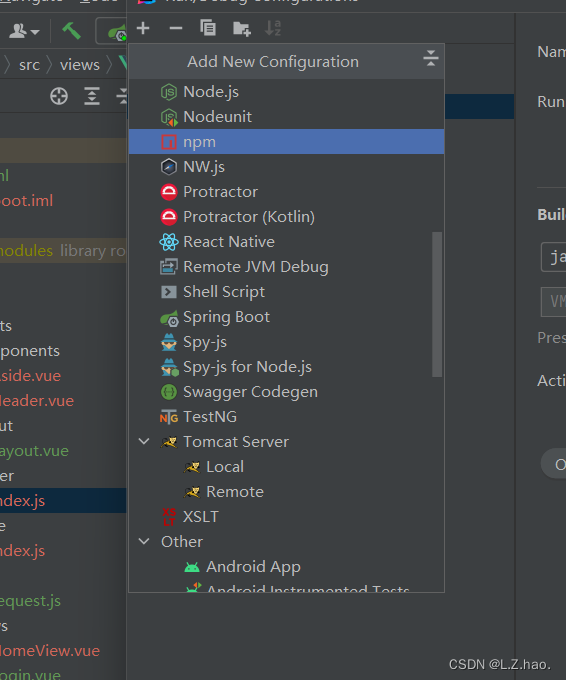
6.设置自动按钮

7.之后设置自动打开,并跳转到指定页面:
可参考:vue启动时自动跳转到127.0.0.1
2.使用elements-plus组件
1.在IDEA上安装element-plus组件
终端上运行:
npm install element-plus --save --legacy-peer-deps
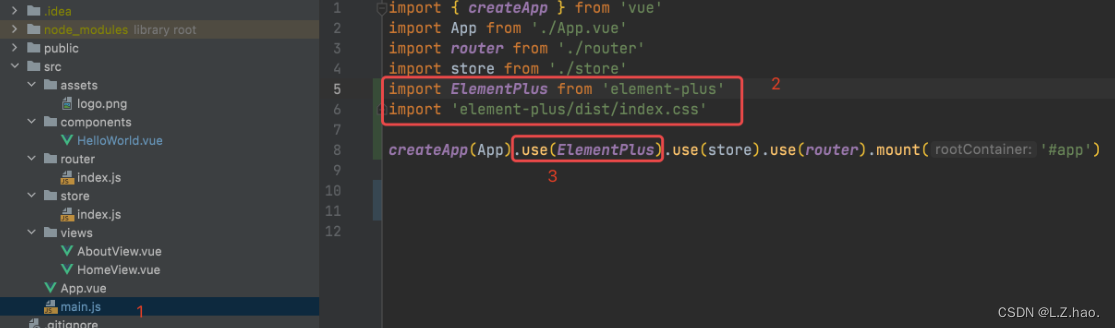
2添加配置信息:

若要设置中文可参考:elements设置中文
