WebSocket的使用,前后端发送消息的例子
文章目录
- 一,什么是websocket
- 二,websocket的原理
- 简单案例
一,什么是websocket
WebSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
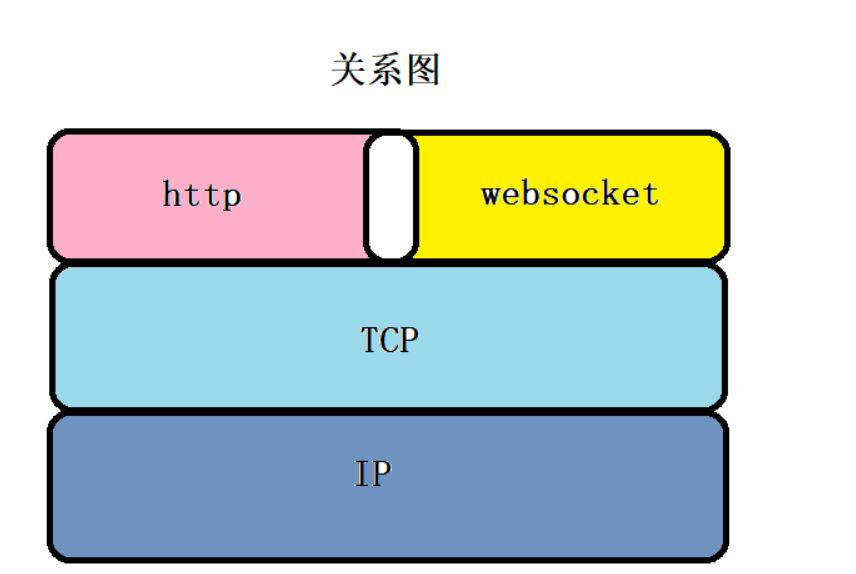
二,websocket的原理
websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的通信
在websocket出现之前,web交互一般是基于http协议的短连接或者长连接
websocket是一种全新的协议,不属于http无状态协议,协议名为"ws"

简单案例
前端代码:
created() {
// 页面创建 生命周期函数
this.initWebSocket()
},
destroyed: function () {
// 页面销毁生命周期函数
this.websocketclose();
},
methods: {
initWebSocket: function () {
// WebSocket与普通的请求所用协议有所不同,ws等同于http,wss等同于https
this.websock = new WebSocket("ws://127.0.0.1:9007/websocket");
this.websock.onopen = this.websocketonopen;
this.websock.onerror = this.websocketonerror;
this.websock.onmessage = this.websocketonmessage;
this.websock.onclose = this.websocketclose;
},
websocketonopen: function () {
console.log("WebSocket连接成功...");
},
websocketonerror: function (e) {
console.log("WebSocket连接发生错误...");
console.log(e)
},
websocketonmessage: function (e) {
console.log(e.data);
var alarm = JSON.parse(e.data)
console.log(alarm.alarmName)
if (e.data !== undefined) {
this.onlineUser = e.data
}
},
websocketclose: function (e) {
console.log("connection closed (" + e.code + ")");
}
}
后端我使用的是springboot
依赖包:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
AlarmSocket.java
package com.youming.shuiku.datacenter.provider.service.alarm;
import com.alibaba.fastjson.JSON;
import com.youming.shuiku.datacenter.vo.alarm.AlarmRecordVo;
import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
import java.util.HashMap;
import java.util.Map;
import java.util.concurrent.CopyOnWriteArraySet;
@Component
@ServerEndpoint("/websocket")
public class AlarmSocket {
private Session session;
private static CopyOnWriteArraySet<AlarmSocket> webSockets = new CopyOnWriteArraySet<>();
private static Map<String, Session> sessionPool = new HashMap<String, Session>();
/*
* @description: 有新的连接加入
* @author: wangxihao
* @date:2022/8/30 15:16
* @param: session
**/
@OnOpen
public void onOpen(Session session) {
this.session = session;
webSockets.add(this);
sessionPool.put(session.getId(), session);
// 新的连接加入 通知客户端
sendMessageToAll(webSockets.size() + "");
System.out.println("【websocket消息】有新的连接,总数为:" + webSockets.size());
}
/*
* @description: websocket消息连接断开
* @author: wangxihao
* @date:2022/8/30 15:16
**/
@OnClose
public void onClose() {
webSockets.remove(this);
// 断开连接 通知客户端
sendMessageToAll(webSockets.size() + "");
System.out.println("【websocket消息】连接断开,总数为:" + webSockets.size());
}
/*
* @description: websocket消息收到客户端消息
* @author: wangxihao
* @date:2022/8/30 15:16
* @param: message
**/
@OnMessage
public void onMessage(String message) {
System.out.println("websocket消息收到客户端消息:" + message);
}
/**
* 通知所有的客户端
*
* @param message
*/
public static void sendMessageToAll(String message) {
for (AlarmSocket webSocket : webSockets) {
System.out.println("【websocket】通知所有的客户端:" + message);
try {
webSocket.session.getAsyncRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
/*
* @description: 发送到大屏险情报警
* @author: wangxihao
* @date:2022/8/30 15:18
* @param: alarmRecordVo
**/
public static void sendAlarmVo(AlarmRecordVo alarmRecordVo){
for (AlarmSocket webSocket : webSockets) {
System.out.println("【websocket】通知所有的客户端:" + alarmRecordVo);
try {
webSocket.session.getAsyncRemote().sendText(JSON.toJSONString(alarmRecordVo));
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
@ServerEndpoint注解和RestController的作用大差不差
使用的时候只需要调用这个方法

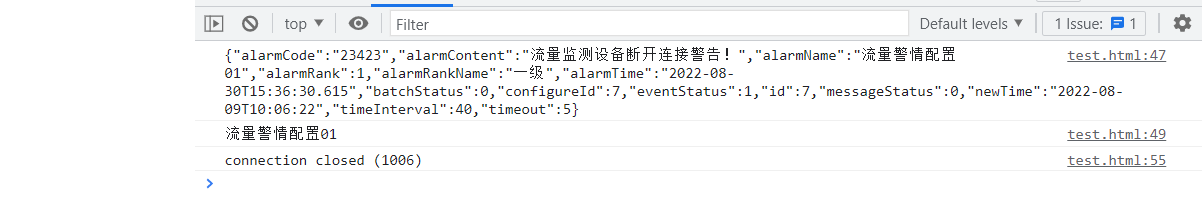
结果:
信息已被接收