(六) ES6 新特性 —— 迭代器(iterator)
CSDN话题挑战赛第2期
参赛话题:学习笔记
遍历器(Iterator)就是一种机制。它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口,就可以完成遍历操作
1. ES6 创造了一种新的遍历命令 for...of 循环,Iterator 接口主要供 for...of 消费
2. 原生具备 iterator 接口的数据(可用 for of 遍历 )
- Array
- Arguments
- Set
- Map
- String
- TypedArray
- NodeList
3. 工作原理
a) 创建一个指针对象,指向当前数据结构的起始位置
b) 第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
c) 接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员
d) 每调用 next 方法返回一个包含 value 和 done 属性的对象
注: 需要自定义遍历数据的时候,要想到迭代器。
iterator的使用:
声明一个数组
const xiyou = ['唐僧', '孙悟空', '猪八戒', '沙僧'];如果我们想遍历它,可以使用 for...of 的方式
for(let v of xiyou){
console.log(v);
}
| ✨for...of 与 for...in的区别 for...in是为遍历对象属性而构建的,它以任意顺序遍历一个对象的除Symbol以外的可枚举属性 在JavaScript中,数组也是对象的一种,所以数组也是可以使用for...in遍历 而for...of语句在可迭代对象上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句(包括Array,Map,Set,String,TypedArray,arguments等等,不包括Object) |
for...in 例子:
let obj = {
name: 'aa',
age: 18
}对于遍历,我们还有另一种方式:使用迭代器
1. 创建一个指针对象,谁来创建?——>Symbol
let iterator = xiyou[Symbol.iterator]();
console.log(iterator);
得到的是一个迭代器对象,里面含有next方法。
2. 调用对象的next方法
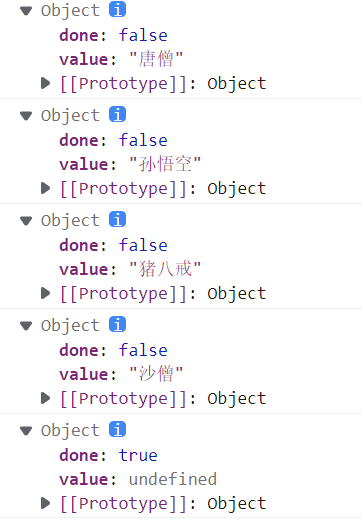
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
我们可以发现:
👉前四次调用iterator.next()都会一个返回数组中的元素value和一个done:false。
👉 最后一次因为数组中没有元素了所以返回undefined以及一个done为真表示遍历已经完成了。
迭代器自定义遍历对象
当我们想要自定义遍历数组时,可以使用迭代器
假如我们想要拿到一个对象里面某个数组的数据:
<script>
//声明一个对象
const banji = {
name: '终极一班',
stus: ['xiaoming', 'xiaoning', 'xiaotian', 'knight']
};
//遍历这个对象
for (let v of banji) {
console.log(v);
}
</script>![]()
直接遍历对象明显是拿不到的,因为里面没有可用的iterator接口。所以我们可以在对象里面添加一个iterator方法:
<script>
//声明一个对象
const banji = {
name: '终极一班',
stus: ['xiaoming', 'xiaoning', 'xiaotian', 'knight'],
// 实现iterator方法
[Symbol.iterator]() {
//索引变量
let index = 0;
//
let _this = this;
return {
next: function () {
if (index < _this.stus.length) {
const result = { value: _this.stus[index], done: false };
//下标自增
index++;
//返回结果
return result;
} else {
return { value: undefined, done: true };
}
},
};
},
};
//遍历这个对象
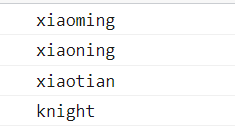
for (let v of banji) {
console.log(v);
}
</script>
这样就可以很轻松的拿到对象里的数组元素了。
