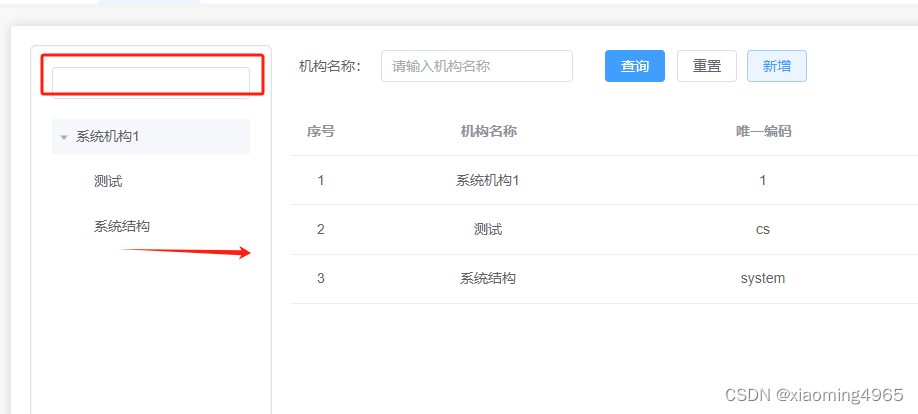
el-tree 与table表格联动

html部分
<div class="org-left"><el-input v-model="filterText" placeholder="" size="default" /><el-tree ref="treeRef" class="filter-tree" :data="treeData" :props="defaultProps" :default-expand-all="true"node-key="id" :filter-node-method="filterNode" @node-click="handleNodeClick" /></div><el-table :data="tableData" :size="tableSize" v-loading="loading" style="width: 100%"height="calc(100vh - 300px)"><el-table-column type="index" label="序号" width="60" v-if="checkedCities.indexOf(0) !== -1" /><el-table-column prop="name" label="机构名称" show-overflow-tooltipv-if="checkedCities.indexOf(1) !== -1"></el-table-column><el-table-column prop="code" label="唯一编码" show-overflow-tooltipv-if="checkedCities.indexOf(2) !== -1"></el-table-column><el-table-column prop="sort" label="排序" show-overflow-tooltipv-if="checkedCities.indexOf(3) !== -1"></el-table-column><el-table-column prop="remark" label="备注" show-overflow-tooltipv-if="checkedCities.indexOf(4) !== -1"></el-table-column><el-table-column label="操作" width="200"><template #default="scope"><el-button size="small" text type="primary" @click="onOpenEditRole('edit', scope.row)" class="button"v-if="scope.row.pid != 0">修改</el-button><el-button size="small" text type="primary" @click="onRowDel(scope.row)" class="button">删除</el-button></template></el-table-column></el-table>js部分
// 调用 Tree 实例对象的 filter 方法来过滤树节点。 方法的参数就是过滤关键字
const filterText = ref('')
const treeRef = ref()
const defaultProps = {children: 'children',label: 'title',
}watch(filterText, (val) => {treeRef.value!.filter(val)
})const queryForm = ref({pageNo: 1,pageSize: 10,name: '',code: '',pid: 0,})// 过滤查询
const filterNode = (value: string, data: any) => {if (!value) return truereturn data.title.includes(value)
}// 切换tree pid
const handleNodeClick = async (node: any) => {queryForm.value.pid = node.id;const res = await getOrgValue(queryForm.value)tableData.value = res.rows
}